Banner mỹ phẩm đẹp mắt và chuyên nghiệp rất đặc biệt trong việc tạo ra các chương trình sút giá, tặng nhằm thu cháy khách hàng.
Bạn đang xem: Cách làm banner mỹ phẩm
Tuy nhiên nhằm thiết kế banner mỹ phẩm chỉnh chu yên cầu nhiều khả năng về vấn đề sử dụng phần mềm đồ họa và cả khiếu thẩm mỹ
Nếu bạn là người không có chuyên môn trong nghành nghề thiết kế thiết bị họa, thì đây là nội dung bài viết dành đến bạn
Chúng mình share rất các mẫu banner miễn phí download, file download về bên dưới dạng PSD, chúng ta cũng có thể dễ dàng tùy biến bằng phần mượt Photoshop phổ biến
Vậy, họ cùng bắt đầu nhé.
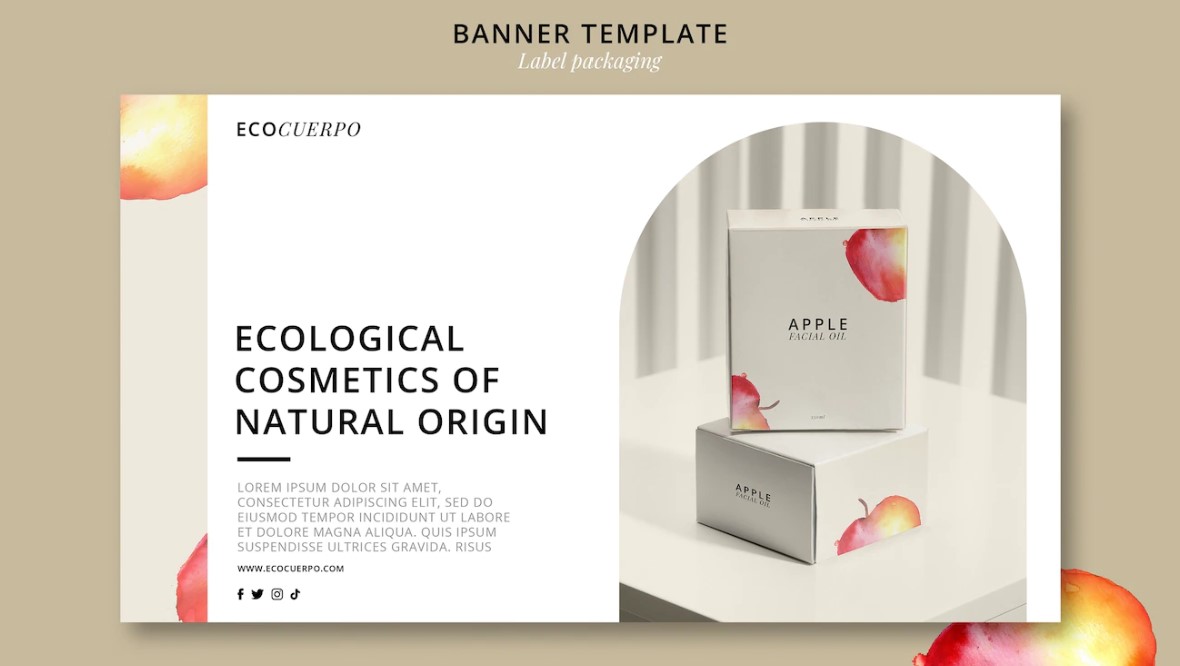
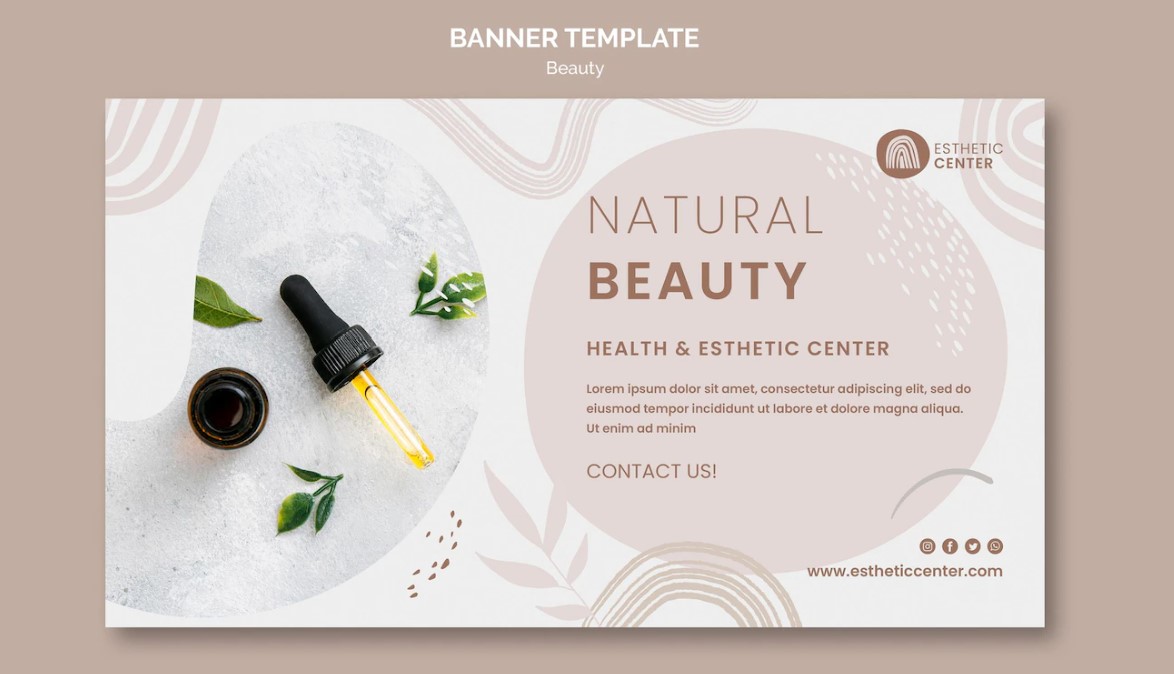
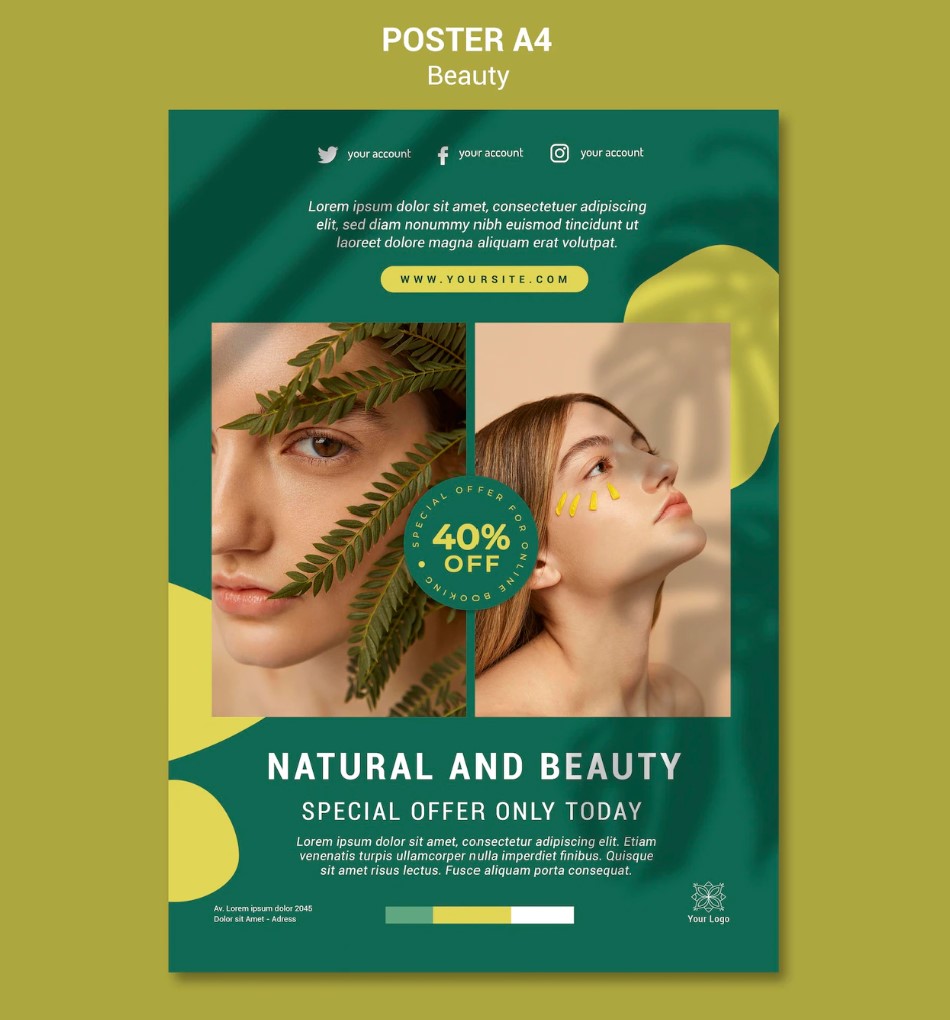
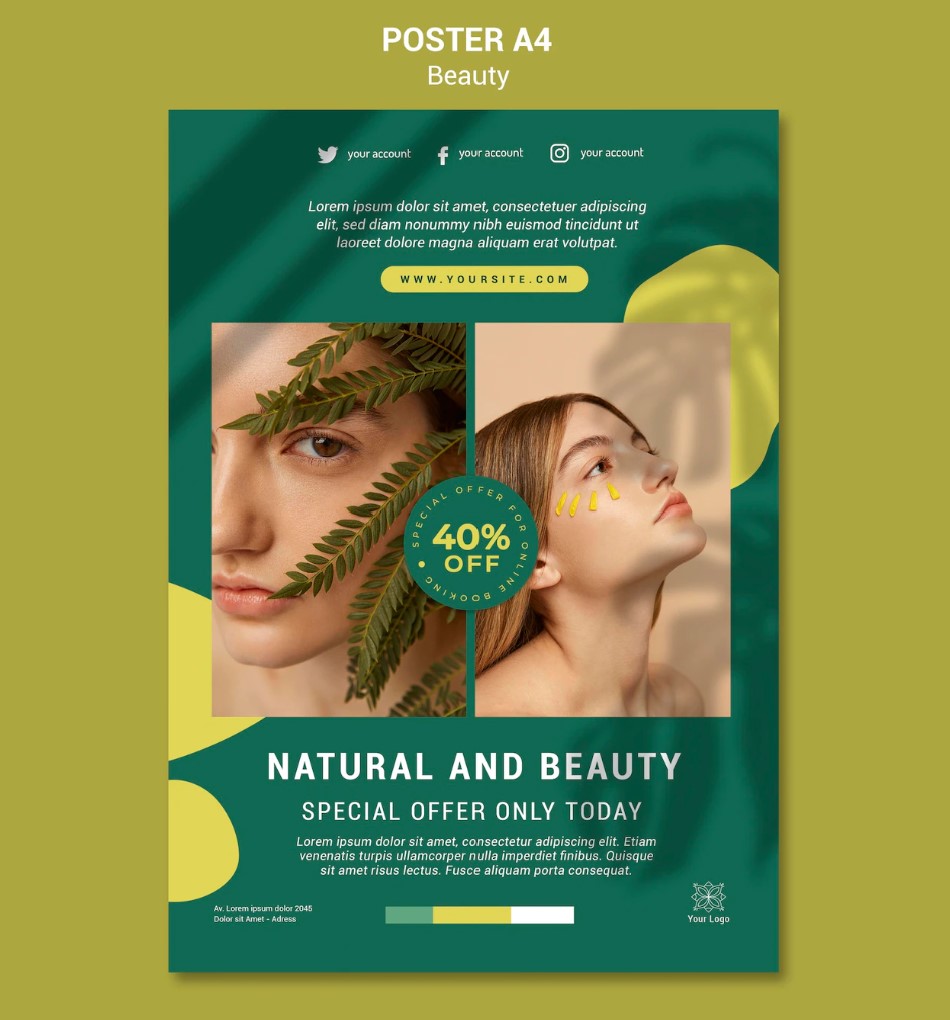
01. Banner chất làm đẹp miễn phí tuyệt đẹp
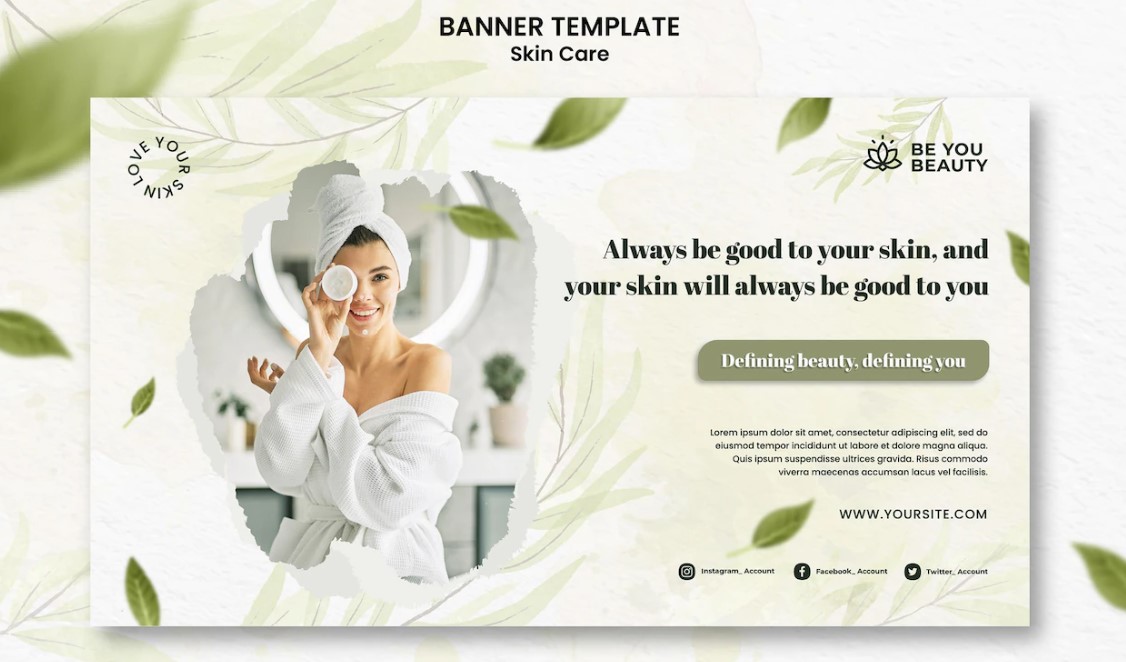
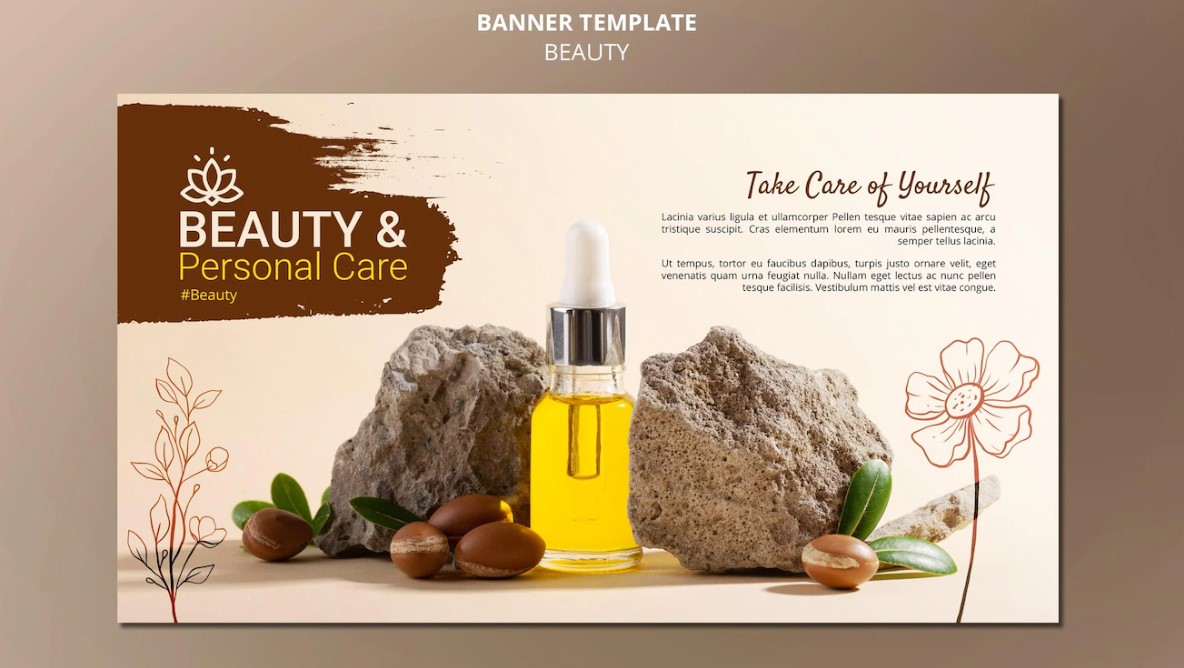
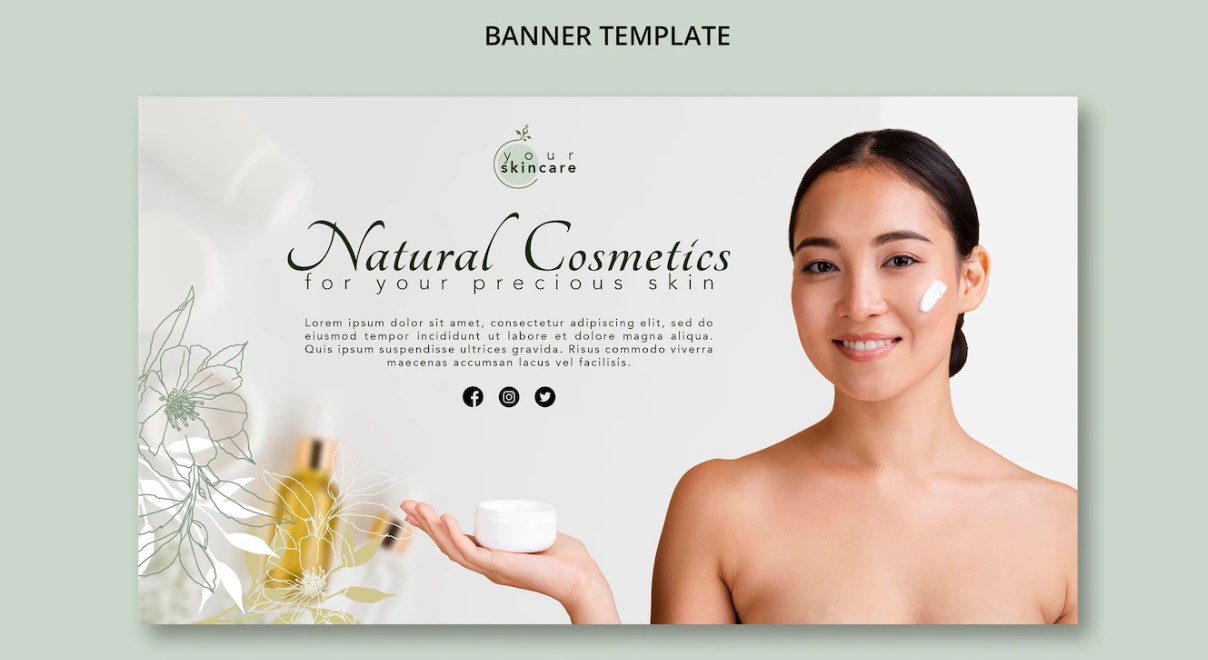
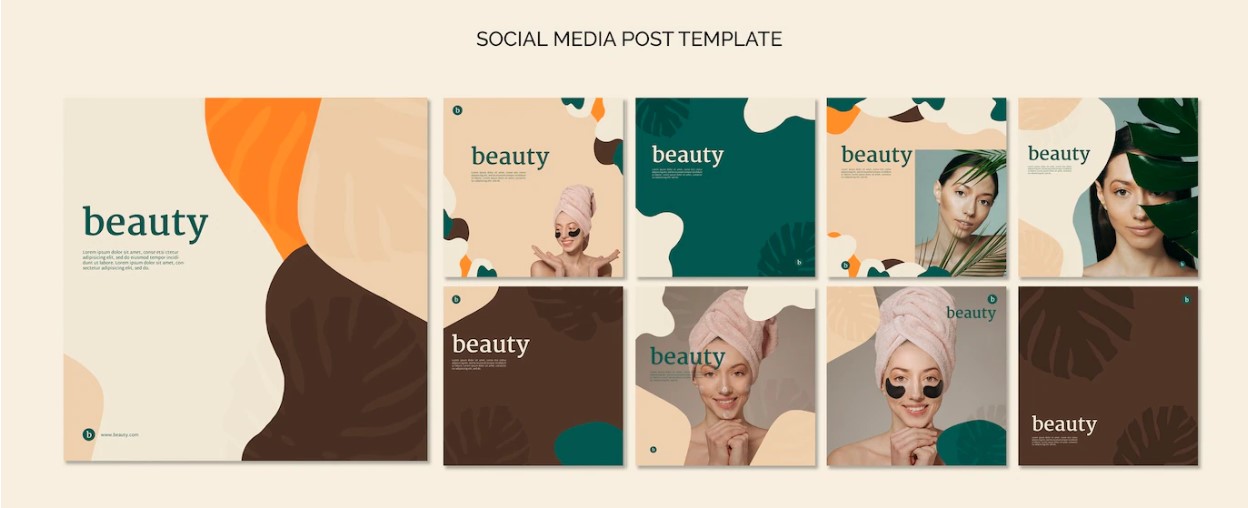
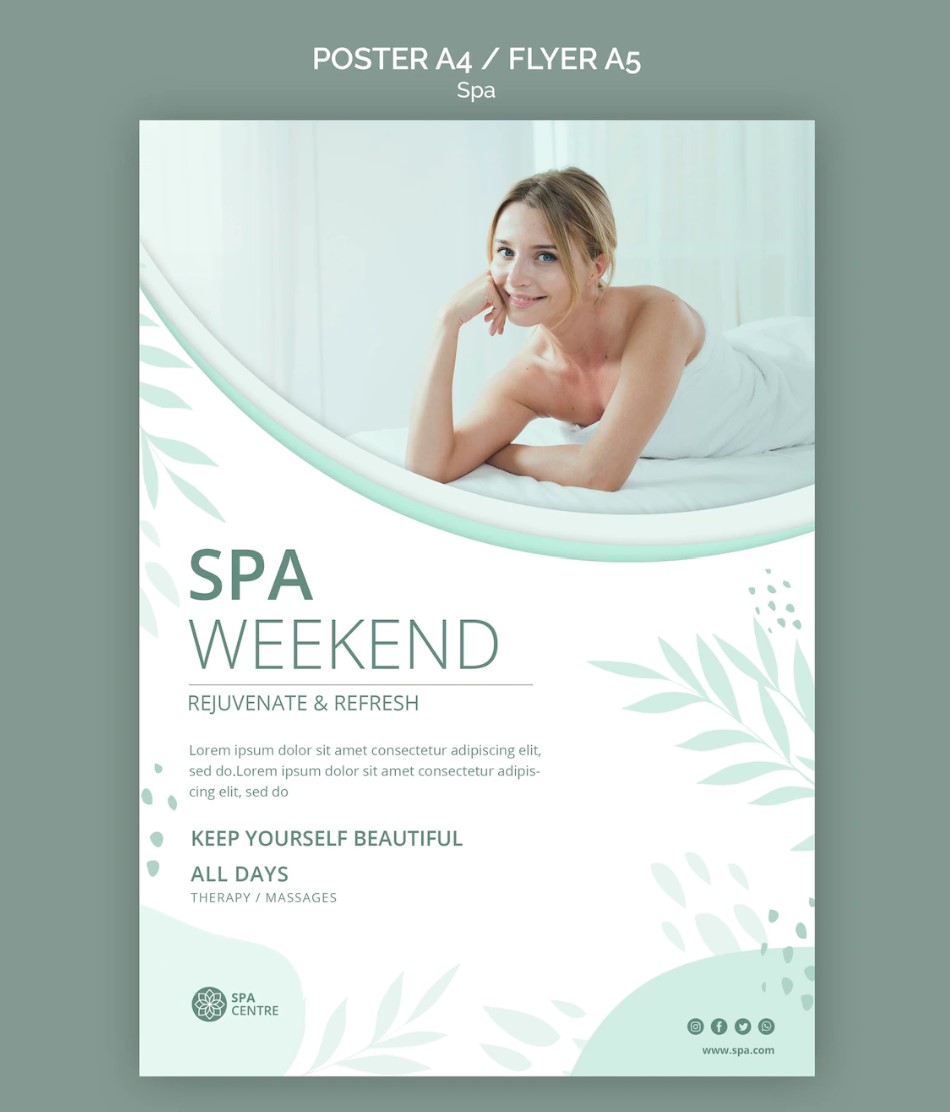
Thiết kế sử dụng blue color lá nhà đạo, thể hiện ý nghĩa lành mạnh và gần gụi với thiên nhiên, đa số giá trị rất đặc trưng trong marketing mỹ phẩm ngày nay
File được chia sẻ dưới format PSD tiện lợi tùy trở thành theo mục đích cá nhân bạn nhé


















































Banner mỹ phẩm màu xanh lá cây lá
Tải về miễn phí
Từ khóa: banner làm cho đẹp, banner mỹ phẩm, banner mỹ phẩm siêng nghiệp, banner chất làm đẹp đẹp, banner mỹ phẩm miễn phí, download banner mỹ phẩm, mẫu banner mỹ phẩm
Đôi nét về Mn
T Design
Mn
T design là nơi hỗ trợ dịch vụ xây dựng đồ họa chuyên nghiệp nhất. Tinh tế và sắc sảo - dễ nhìn - thẩm mỹ và làm đẹp là phương châm của chúng tôi. Thành phầm tại Mn
T Design luôn có độ triển khai xong cao với mức giá cạnh tranh nhất bên trên thị trường.
Logo bđs nhà đất : download miễn mức giá logo bất động sản nhà đất tuyệt đẹp
Banner bđs nhà đất : tải về miễn tổn phí banner bđs tuyệt đẹp
Bài trước
Logo bđs : download miễn giá thành logo bất động sản tuyệt đẹp
Bài kế tiếp
Top 7 nền tảng kiến tạo banner online tốt nhất có thể hiện nay.
Tìm kiếm bài viết :
Chuyên mục bài xích viết
BlogDownload bối cảnh miễn phí
Thiết kế banner
Thiết kế web
Đôi đường nét về Mn
T Design
Mn
T thiết kế là nơi hỗ trợ dịch vụ thiết kế bài bản nhất những sản phẩm giao hàng cho nhu yếu phát triển thương hiệu như Banner, Poster, Namecard, Logo, Website...Thiết kế của cửa hàng chúng tôi chú trọng tuyệt đối vào tính thẩm mỹ, bố cục và màu sắc sắc, bảo vệ tính chuyên nghiệp hóa cho chữ tín và tăng tỷ lệ thay đổi cho những quảng cáo hình ảnh
Tìm bài bác viết
Từng bước xây cất banner mỹ phẩm bằng Illustrator cho tất cả những người mới. đưa ra tiết, rõ ràng, dễ tiến hành và ai cũng làm được.
Sau loạt bài bác làm quen thuộc với giao diện Illustrator và ra mắt các phím tắt hay sử dụng trong Illustrator thì đây là bài trước tiên về thi công banner mà mình hướng dẫn.
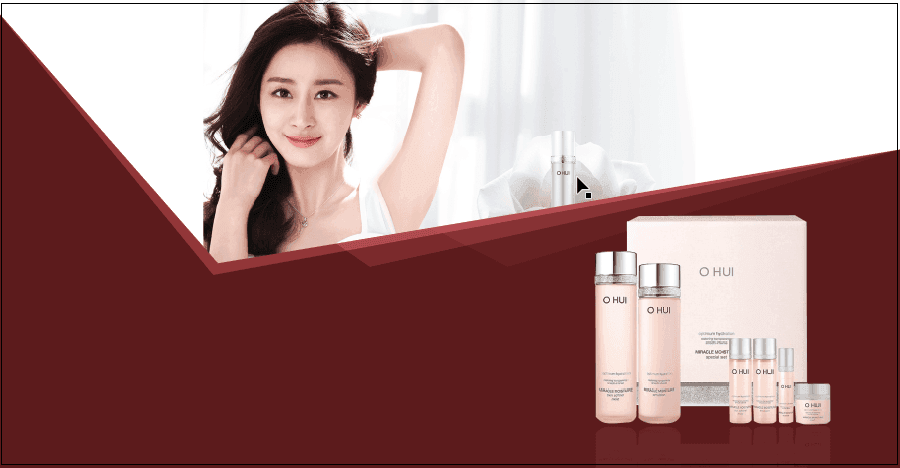
Thiết kế banner mỹ phẩm đòi hỏi sự tỉ mỉ, đẹp cùng phải tất cả sức hút. Tuy nhiên đa phần đều tất cả điểm tầm thường về bố cục tổng quan gồm:
BackgroundMỹ phẩm
Slogan mỹ phẩm
Chi huyết trang trí
Chi ngày tiết trang trí không quy định phải làm trước giỏi sau, tùy hứng của người kiến thiết và miễn sao đẹp mắt và hợp lý là được.
ví như đọc đến đây mà các bạn vẫn chưa định hình được bản thân phải làm gì thì nên tìm hiểu giao diện với những thao tác làm việc cơ bản trong Illustrator trước khi đọc tiếp nội dung bài viết này.
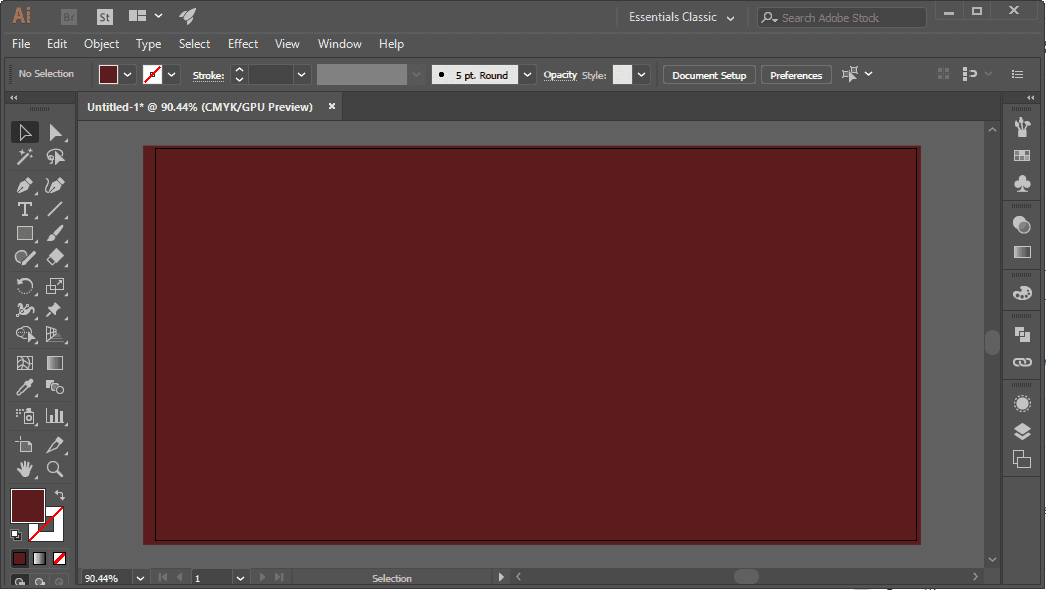
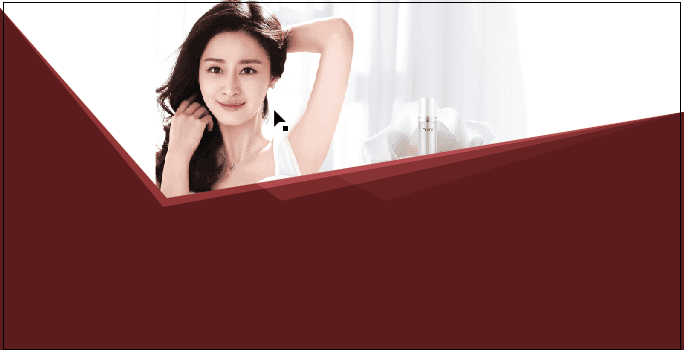
1. Background
Background là phần hình ảnh nền mặt dưới, có chức năng làm nổi bậc sản phẩm và các chi tiết trang trí.
1.1 tạo thành background
Kích hoạt luật Rectangle bằng phím M



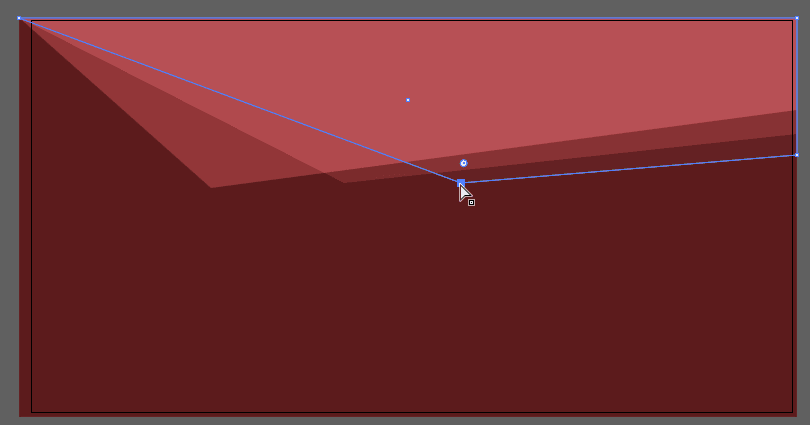
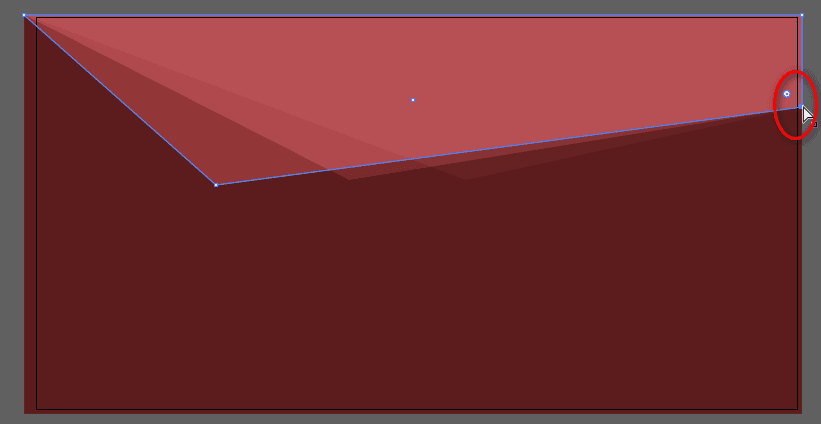
1.2 Trang trí cho background
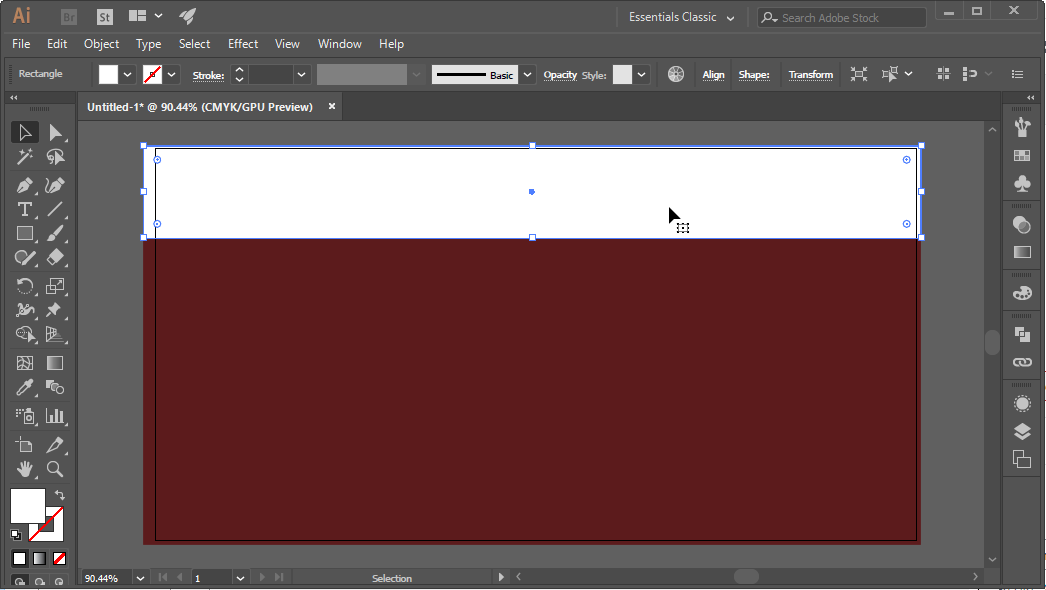
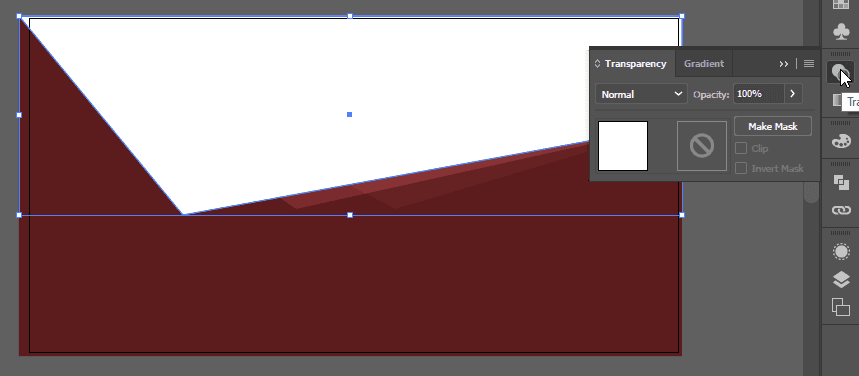
Tiếp tục cần sử dụng Rectangle tool vẽ thêm 1 hình chữ nhật bên trên background với Fill màu trắng cho nó.

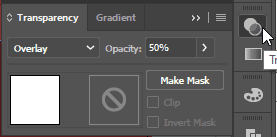
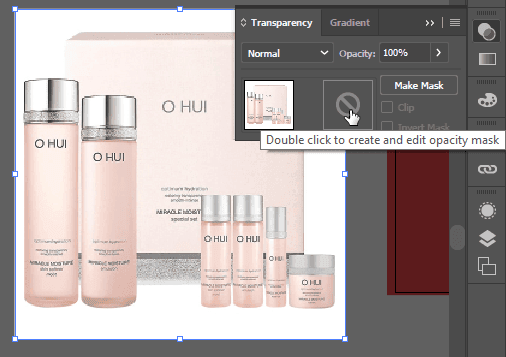
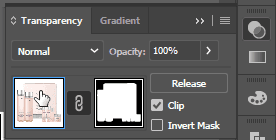
Mở panel Transparency và set ở trong tính mang lại nó như sau:
Opacity: 50%Chế độ hòa trộn (Blend mode): Overlay
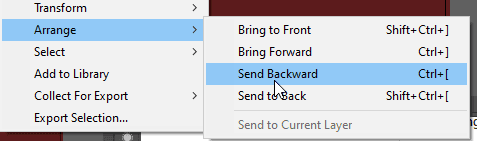
Quan trọng: chuột đề xuất vào đối tượng vừa copy, lựa chọn Arrange > Send Backward hoặc ấn tổ hợp Ctrl + <

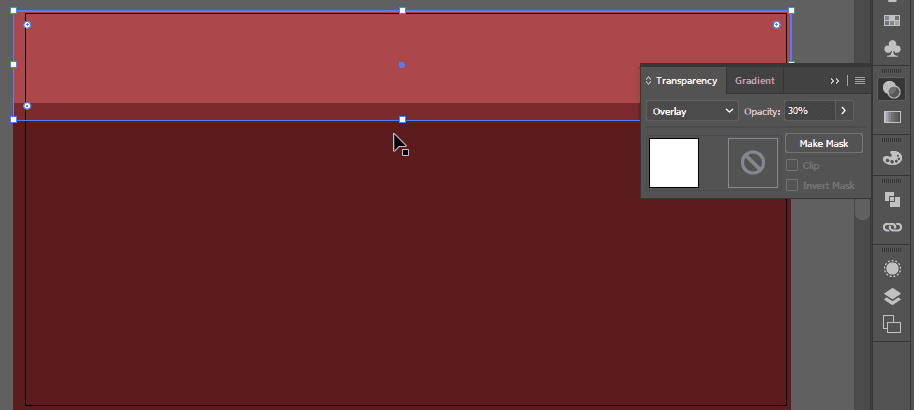
Dùng Rectangle tool kéo dài đối tượng người tiêu dùng vừa tạo và chỉnh Opacity khoảng 30%.




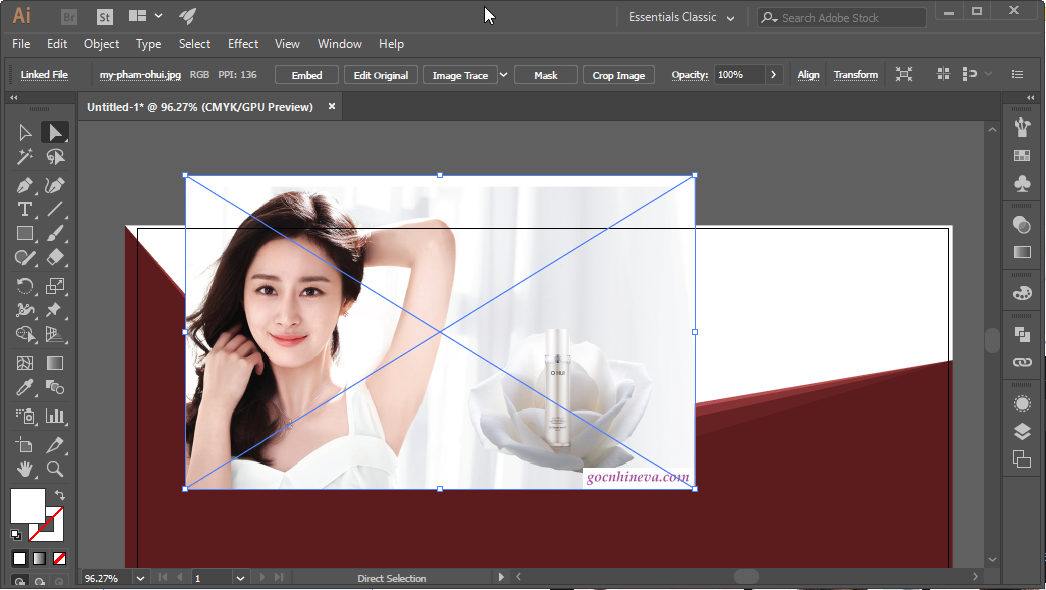
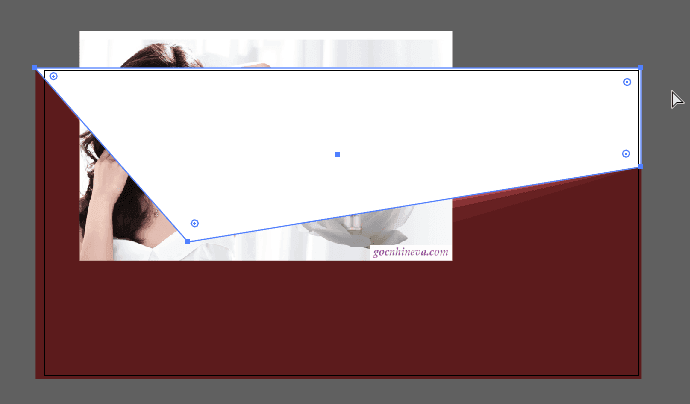
2. Khuôn mặt thương hiệu
Nhân đôi đối tượng người dùng trên cùng, thay đổi opacity thành 100% và blend mode là Normal.
Xem thêm: Case vitra victoria v4 3 - bảng giá case gaming vitra victoria v4 m


Đưa đối tượng vừa sinh sản khi nảy lên trên cùng (Ctrl + Shift + >).


Trường hòa hợp này do ảnh quá nhỏ tuổi so với background nên mình đã tạo thêm một đối tượng hình vuông màu trắng và Arange nó mặt dưới ảnh cô gái.

3. Ảnh mỹ phẩm
Place hình ảnh mỹ phẩm của khách hàng vào, ngôi trường hợp hình ảnh dạng JPG (ảnh tất cả nền trắng) thì chúng ta phải tách nền trước.Cách bóc nền mình sẽ có được một mùi hương dẫn riêng, mặc dù mình vẫn vẫn nói sơ qua ngơi nghỉ đây.
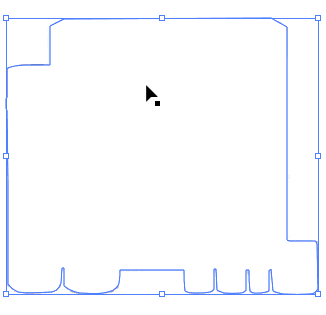
3.1 tách nền
Mình gồm hẳn một bài viết hướng dẫn cụ thể cách bóc tách nền mang lại ảnh. Tuy nhiên, bản thân vẫn sẽ lí giải lại một biện pháp ngắn gọn tại đây.
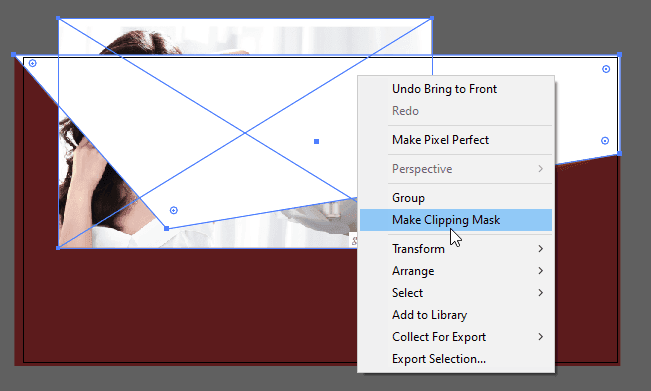
Dùng Pen tool cùng với stroke color trắng, Fill bằng None (/) vẽ một đường path bao phủ mỹ phẩm.





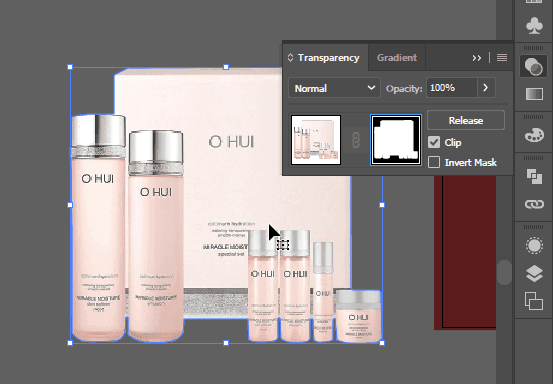
3.2 tạo nên bóng đổ
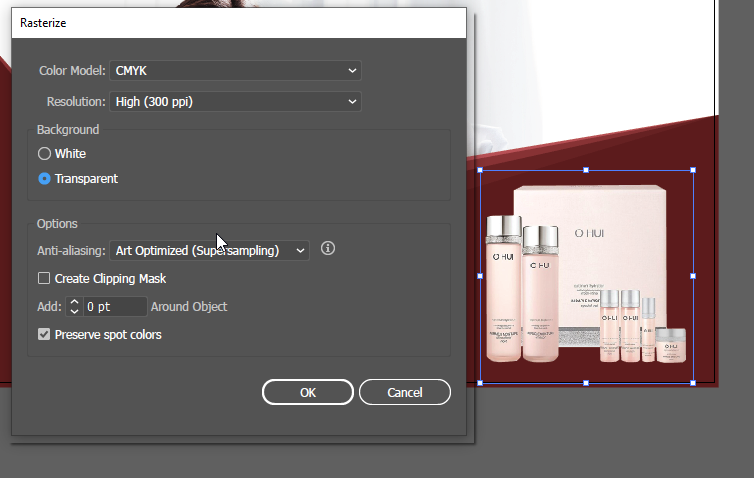
bạn chọn vào Object > Rasterize và tùy chỉnh thiết lập như hình sao đó ấn OK. Mục đích là gộp khía cạnh nạ hình ảnh và hình ảnh thành 1 đối tượng duy nhất.
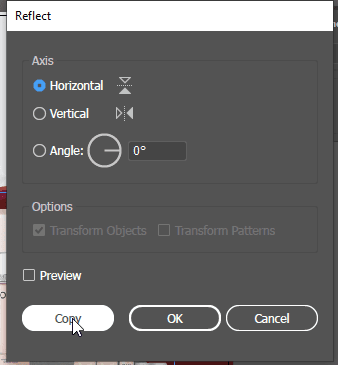
Chọn vào đối tượng, ấn phím O (Reflect tool), lựa chọn Horizontal với ấn Copy.


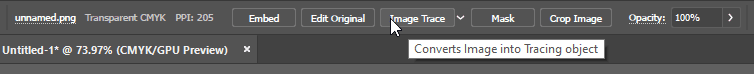
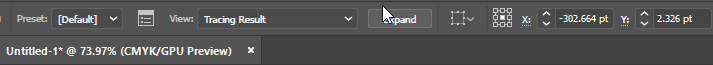
4. Chèn hình ảnh mỹ phẩm
logo mỹ phẩm vì chưng nhà cung cấp gửi mang lại bạn, hoặc bạn cũng có thể copy bên trên mạng. Rất tốt nên chọn ảnh đen nền trắng để dễ xử lý.Bạn dán logo sản phẩm vào thiết kế, lựa chọn vào hình ảnh sản phẩm và click vào Image Trace nghỉ ngơi thanh công cụ bên trên.




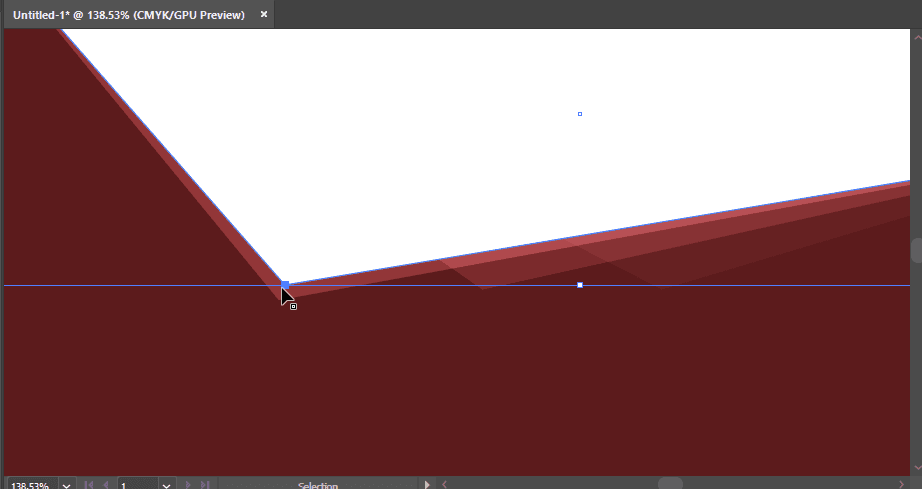
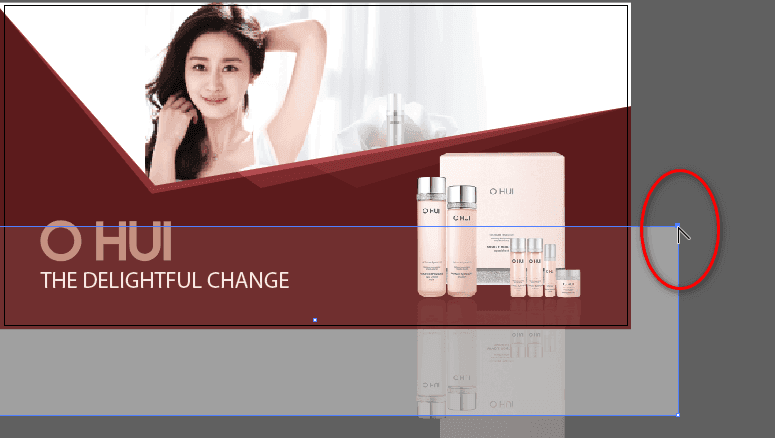
5. Thêm cụ thể trang trí hậu kỳ
sử dụng Rectangle tool vẽ một hình vuông vắn màu trắng, chọn opacity 40%, blend mode là overlay như hình:
Di chuyển đối tượng người tiêu dùng vừa chế tạo ra lên trên một lớp bằng Ctrl + > Dùng tổ hợp phím Shift + C, chọn vào góc phải bên trên của đối tượng.

6. Kết
Vậy là mình vừa hướng dẫn hoàn thành cách từng bước xây dựng banner mỹ phẩm bởi Illustrator.Bài viết khá cụ thể nên tương đối dài, một vài phím tắt và công cụ mình tất cả nhắc đi kể lại để bạn tiện lợi ghi nhớ.
Nếu bạn vẫn chưa thuộc hết các phím tắt cùng thanh công cụ thì nên cần tìm hiểu nội dung bài viết Công cố kỉnh Tool Panel và những phím tắt của nó trong Illustrator








